

JavaScript: a coded file of Javascript that can be applied to modules and files.Stylesheet: a coded CSS file that can be used to style modules and files.
LAYOUTEDITOR AMB CODE

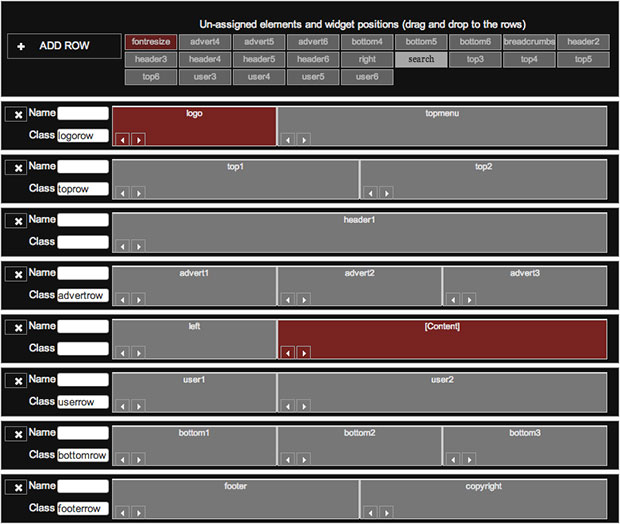
You have the option to create any of the following types of assets: To create a new template, module, or coded file, click File > New file in the top-left corner of the finder. You can expand the finder again by clicking the folder icon folder. To give yourself more space to work in the layout editor, you can click the collapse icon first to collapse the finder.
LAYOUTEDITOR AMB FULL
You can review a full list of open tabs by clicking the down arrow on the right. You can right-click any tab to reveal options to manage your tabs in the editor. Tabs make it easy for you to multi-task and toggle between you various templates and coded files. When you click the name of a template, module, or coded file, it opens your selection in a tab in the editor.

Copy to portal: create a copy of your asset and send it to another HubSpot account you have access to.Clone to HTML: create a copy of your asset entirely coded in HTML.Move: select a new folder for your asset.Clone: make a copy of your file, folder, or template.You can also right click directly on the asset to do any of the following: The Actions menu will only be active if a file or folder is currently selected, and provides contextual options for that type asset. To create a new file or folder outside of all existing folders, click View, then select Deselect all. To create a new file or folder within a specific folder, click on that folder in the finder. Please note: the finder is contextual, meaning that your actions will always be relative to folders and files selected. You can quickly collapse all folders or pull up recently edited or deleted assets. Use the options under View to manage the arrangement of your files and folders. Learn more about customizing themes and default modules.Ĭlick File to create new files or folders, or to take action on the asset currently selected in the finder such as delete, clone, or rename the asset. These themes and modules are read-only, but can be cloned if you want to customize them. This folder contains all of your themes and default modules, including drag and drop email modules.
LAYOUTEDITOR AMB PROFESSIONAL
Clicking on a file can expand or collapse its contained files.Īll Marketing Hub Professional and Enterprise and CMS Hub Professional and Enterprise accounts have a folder in the design manager by default. You can organize your files and folders however you like using the drag and drop interface of the finder. The finder is a space to manage all your folders, templates, modules, and coded files. In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools. Navigate to your design manager to explore these tools. File Manager - a file hosting system for all of your site's assets.Module Editor - reusable custom modules that you can set up to add advanced functionality to your site that can still be managed by non-technical users.Code Editor - an Integrated Development Environment (IDE) for all your frontend code (CSS, Javascript, or even your own HTML templates).Inspector - this is where you can edit the properties of a layout, module, or group.Layout Editor - a drag and drop editor for structuring your page, blog, email, and system templates.Finder - a space to create and organize your files, templates, modules, and folders.The design manager aggregates several important tools into one powerful app : If you are looking for specific code examples and reference documentation, check out HubSpot's developer documentation. In this article, you will get a tour of all of the features of the design manager. HubSpot's design manager combines all the tools that designers need to build state-of-the-art websites, while still giving marketers the flexibility that they desire when creating content.


 0 kommentar(er)
0 kommentar(er)
